
使用ツール:TeraPad(テキストエディタ)/ChatGPT/Gemini
CSSで最初に悩むことが多いのは、margin・padding・borderとレイアウトの関係ではないでしょうか。
一度理解してしまえば参考書の説明も「なるほど」と思えるのですが、最初は解説図を見てもピンとこない方が多いのではないかと思います。
そこで、CSSのリスキリングを進めるにあたり、「自分が教える立場なら、実際に動きが見えればわかりやすいのでは?」と思い立ち、このページを作成しました。
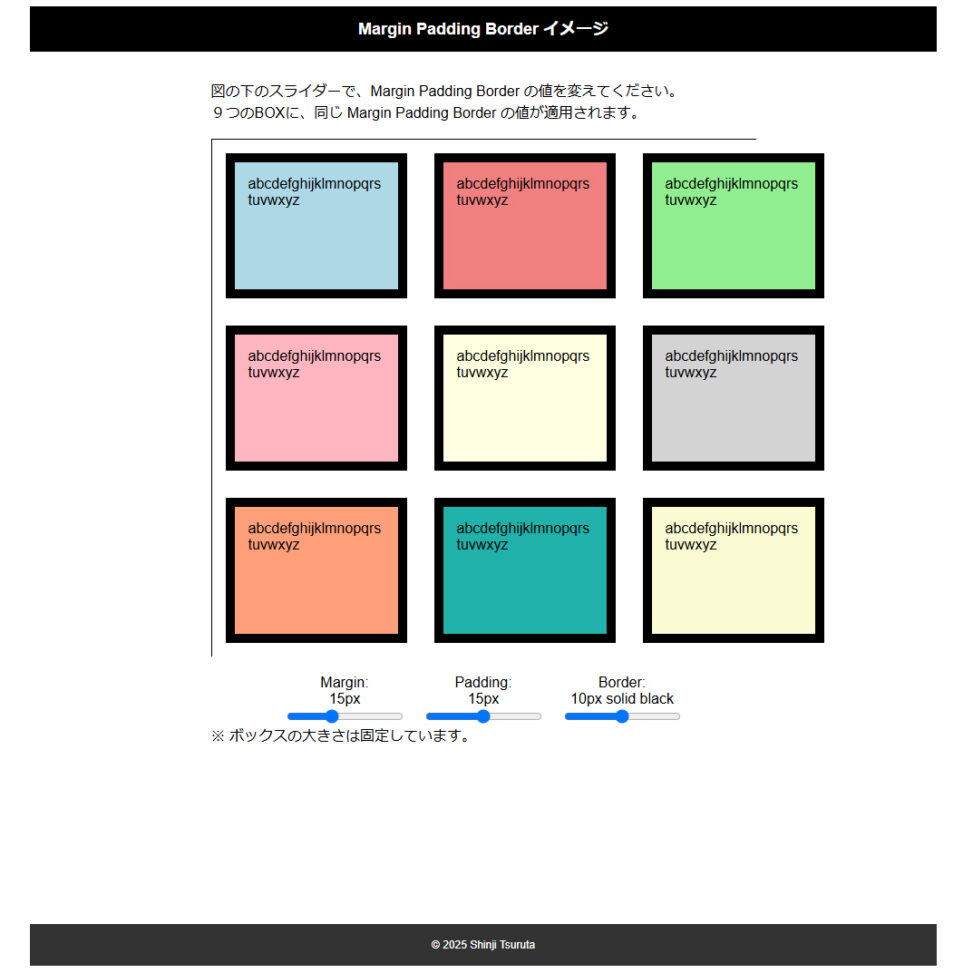
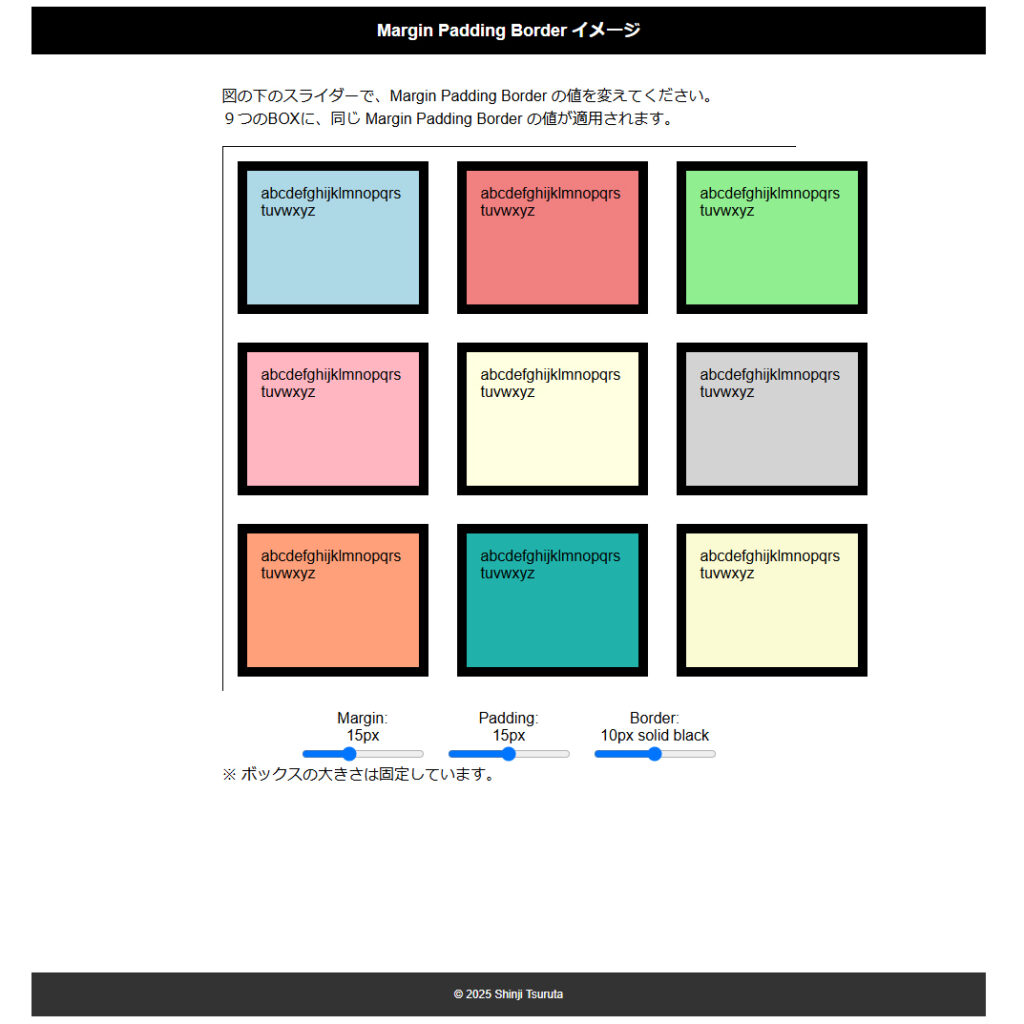
ボックス下にある「Margin」「Padding」「Border」のスライダーを動かすと、レイアウトがどのように変化するかを視覚的に理解できる仕組みになっています。
制作にあたっては、サイズや装飾などに手を加えましたが、それ以外はほぼAIとのチャットによる指示をもとに作成しました。
「AIへのプロンプトだけでどこまで実装できるか」を試してみた結果として紹介します。